Cara Membuat Related Post | Tips. Kali ini kami akan membahas mengenai cara membuat artikel terkait di blogspot. Sebenarnya cara ini sudah banyak di bahas oleh temen-temen. Namun tidak ada salahnya kami juga ikut membahas mengenai cara membuat Related Post atau artikel terkait yang biasanya terletak di bawah artikel. Nah sebelum kita membahas caranya perlu kalian ketahui dahulu tentang apa kegunaan dari Related Post atau artikel terkait ini. Sebenarnya banyak sekali kegunaan dari artikel terkait ini salah satunya adalah fungsi dari related post atau bahasa Indonesianya kita sebut dengan
artikel terkait, artikel yang berhubungan dengan postingan yang sedang
dibaca atau artikel yang direkomendasikan oleh pemilik blog kepada
pembacanya untuk memahami lebih dalam suatu topik dalam kategori
tertentu, intinya sederhana, blogger dapat pageviews yang lebih banyak,
pembaca mendapat informasi yang lengkap.
Nah tentunya dengan pembahasan di atas anda sudah paham tentang fungsi dari artikel terkait ini. Untuk itu silahkan bagi anda yang ingin menambahkan artikel terkait ini bisa langsung mengunakan cara ini.

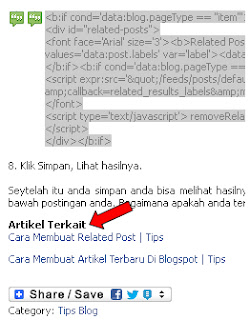
Gambar di atas adalah hasil yang sudah saya buktikan.
1. Yang pasti Login dulu di blogger.com.
2. Klik Rancangan » Edit HTML
3. Back up template lama Anda agar jika gagal, tidak merusak tampilan blog.
4. Klik "Expand Template Widget".
5. Gunakan Ctrl + F untuk mempermudah pencarian.
6. Masukkan kode css berikut tepat atas kode </head>
3. Back up template lama Anda agar jika gagal, tidak merusak tampilan blog.
4. Klik "Expand Template Widget".
5. Gunakan Ctrl + F untuk mempermudah pencarian.
6. Masukkan kode css berikut tepat atas kode </head>
<script type="text/javascript">
//<![CDATA[
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
function related_results_labels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++;
break;}}}}
function removeRelatedDuplicates() {
var tmp = new Array(0);
var tmp2 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmp, relatedUrls[i])) {
tmp.length += 1;
tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1;
tmp2[tmp2.length - 1] = relatedTitles[i];}}
relatedTitles = tmp2;
relatedUrls = tmp;}
function contains(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;}
function printRelatedLabels() {
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
document.write('<ul>');
while (i < relatedTitles.length && i < 20) {
document.write('<li><a href="' + relatedUrls[r] + '">' +
relatedTitles[r] + '</a></li>');
if (r < relatedTitles.length - 1) {
r++;
} else {
r = 0;}
i++;}
document.write('</ul>');}
//]]>
</script>
//<![CDATA[
var relatedTitles = new Array();
var relatedTitlesNum = 0;
var relatedUrls = new Array();
function related_results_labels(json) {
for (var i = 0; i < json.feed.entry.length; i++) {
var entry = json.feed.entry[i];
relatedTitles[relatedTitlesNum] = entry.title.$t;
for (var k = 0; k < entry.link.length; k++) {
if (entry.link[k].rel == 'alternate') {
relatedUrls[relatedTitlesNum] = entry.link[k].href;
relatedTitlesNum++;
break;}}}}
function removeRelatedDuplicates() {
var tmp = new Array(0);
var tmp2 = new Array(0);
for(var i = 0; i < relatedUrls.length; i++) {
if(!contains(tmp, relatedUrls[i])) {
tmp.length += 1;
tmp[tmp.length - 1] = relatedUrls[i];
tmp2.length += 1;
tmp2[tmp2.length - 1] = relatedTitles[i];}}
relatedTitles = tmp2;
relatedUrls = tmp;}
function contains(a, e) {
for(var j = 0; j < a.length; j++) if (a[j]==e) return true;
return false;}
function printRelatedLabels() {
var r = Math.floor((relatedTitles.length - 1) * Math.random());
var i = 0;
document.write('<ul>');
while (i < relatedTitles.length && i < 20) {
document.write('<li><a href="' + relatedUrls[r] + '">' +
relatedTitles[r] + '</a></li>');
if (r < relatedTitles.length - 1) {
r++;
} else {
r = 0;}
i++;}
document.write('</ul>');}
//]]>
</script>
7. Cari kode <data:post.body/> atau <div class='post-body>,
usahakan yang berdekatan dengan post-entri, Kemudian copy code dibawah
ini, letakkan tepat dibawahnya.
<b:if cond='data:post.labels'>
<b:loop values='data:post.labels' var='label'>
<b:if cond='data:blog.pageType == "item"'>
<script expr:src='"/feeds/posts/default/-/" + data:label.name + "?alt=json-in-script&callback=related_results_labels&max-results=5"' type='text/javascript'/>
</b:if>
</b:loop>
</b:if><b:if cond='data:blog.pageType == "item"'>
<h4>Artikel Terkait</h4>
<script type="text/javascript">
removeRelatedDuplicates();
printRelatedLabels();
</script>
</b:if>
8. Klik Simpan, Lihat hasilnya.
Seytelah itu anda simpan anda bisa melihat hasilnya. Pastinya anda langsung bisa melihat tambahan Related Post di bawah postingan anda. Bagaimana apakah anda tertarik dengan cara ini.



.jpeg)


0 komentar:
Posting Komentar